自建音乐API接口-Meting
AI-摘要
WenWen GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
介绍
Meting一款强大的音乐 API 框架,可加速您的开发
优雅 - 易于使用,适用于所有音乐平台的标准化格式。
轻量级 - 小于 51KB 的单文件库。
功能强大 - 支持各种音乐平台,包括腾讯、网易、夏米、酷狗、百度、酷我等。
免费 - 在麻省理工学院的许可下,还需要我多说吗?
一、下载Meing安装包并部署
1.1 使用1Panle部署
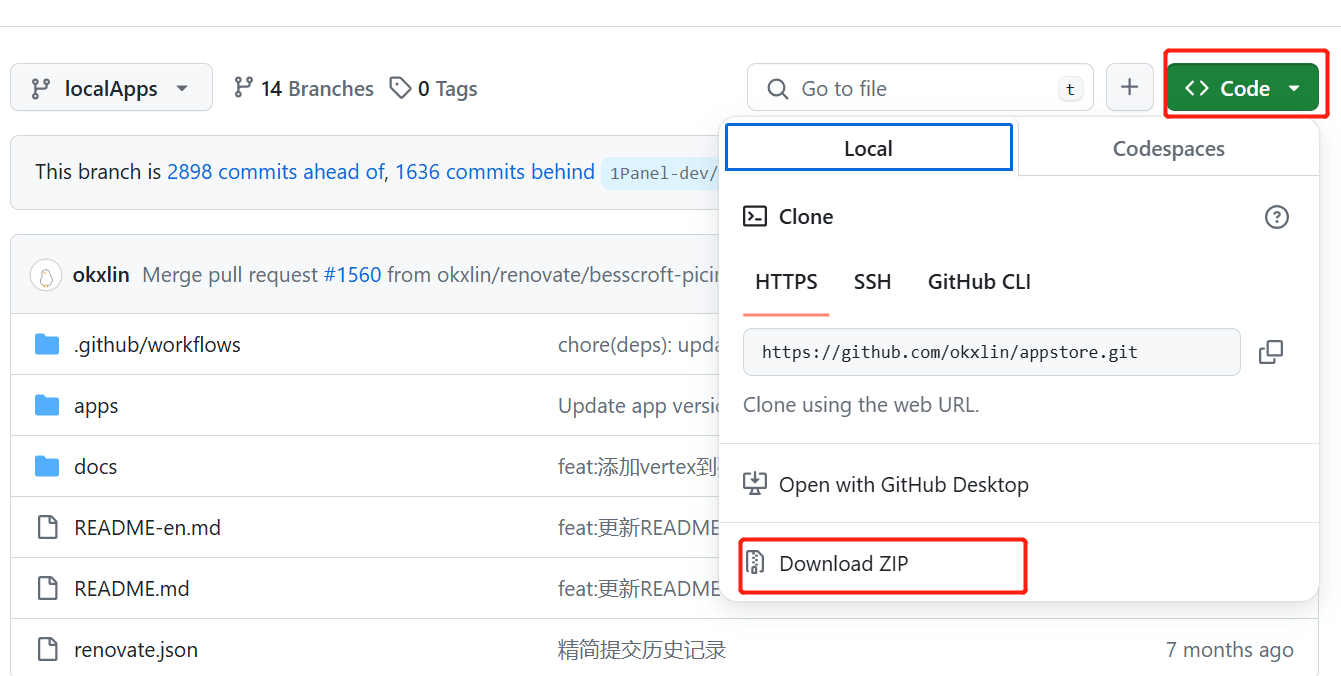
下载1Panle第三方应用商城
商城地址:https://github.com/okxlin/appstore

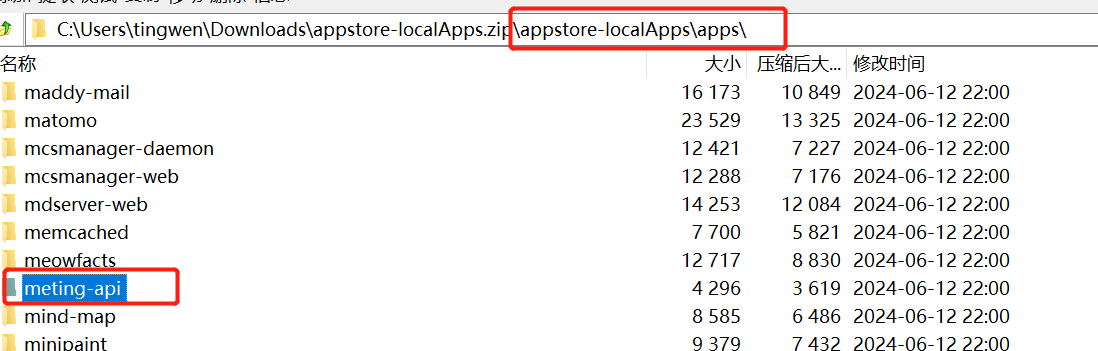
在apps目录中找到meting-api,解压出来

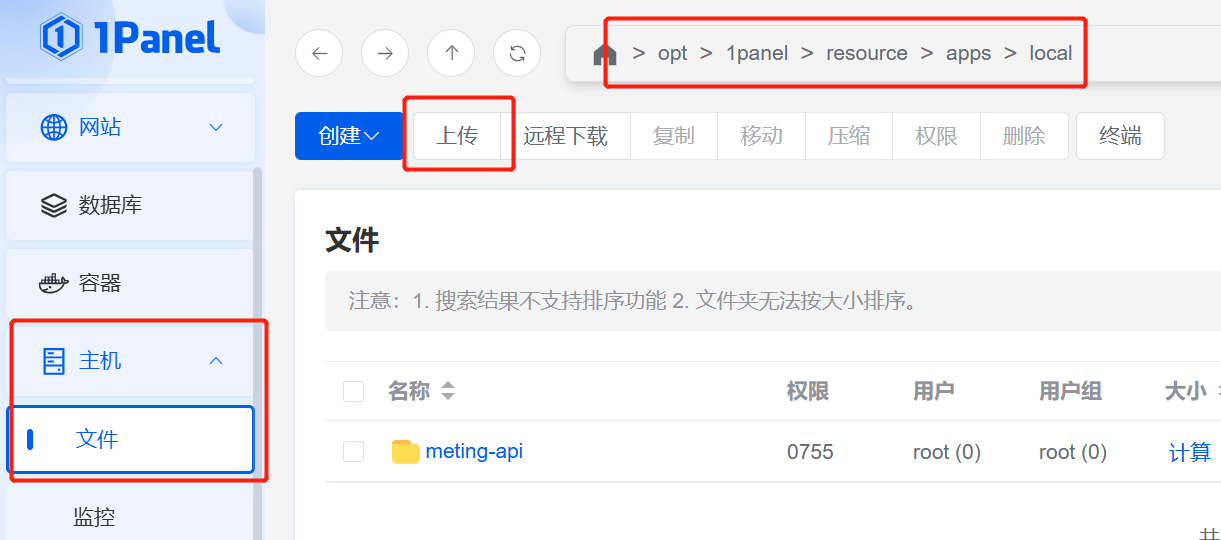
将文件上传至/opt/1panel/resource/apps/local (/opt是你1Panel的安装目录,如果安装的时候有修改,自行改这里)

进入应用商店-全部-本地-更新应用列表-安装

1.2Docker安装
运行命令下载Meting-api镜像
docker pull intemd/meting-api:latest命令运行meting-api
docker run -d --name meting -p 3000:3000 intemd/meting-api:latest1.3 国外服务器安装注意事项
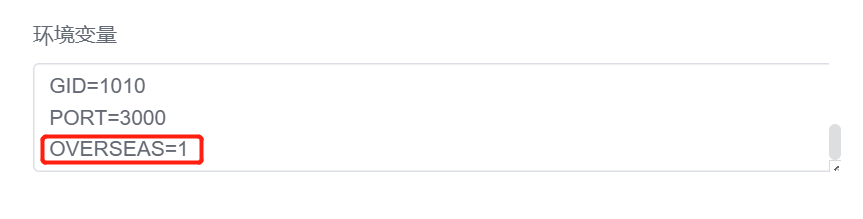
使用国外服务器部署,docker需要增加一个OVERSEAS=1的环境变量,设为1会启用qq音乐的jsonp返回,同时需要替换前端插件(插件看末尾),能实现国内访问国外api服务解析qq音乐。部署在国内不用设置这个。

二、配置反向代理(NG),实现域名访问
2.1使用1Panel配置
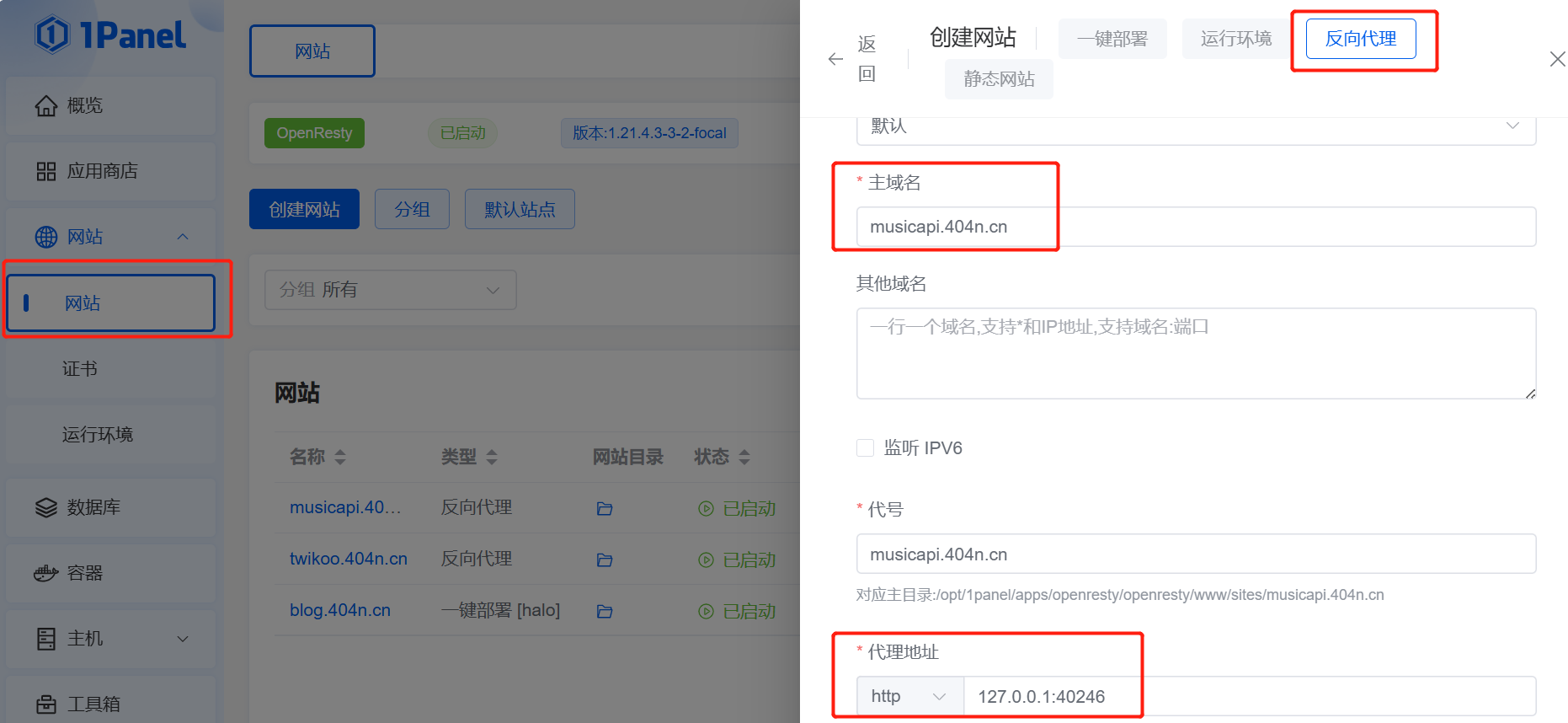
打开网站-创建网站-反向代理
填写主域名和代理地址,代理地址填写127.0.0.1:meting的端口

配置流量转发
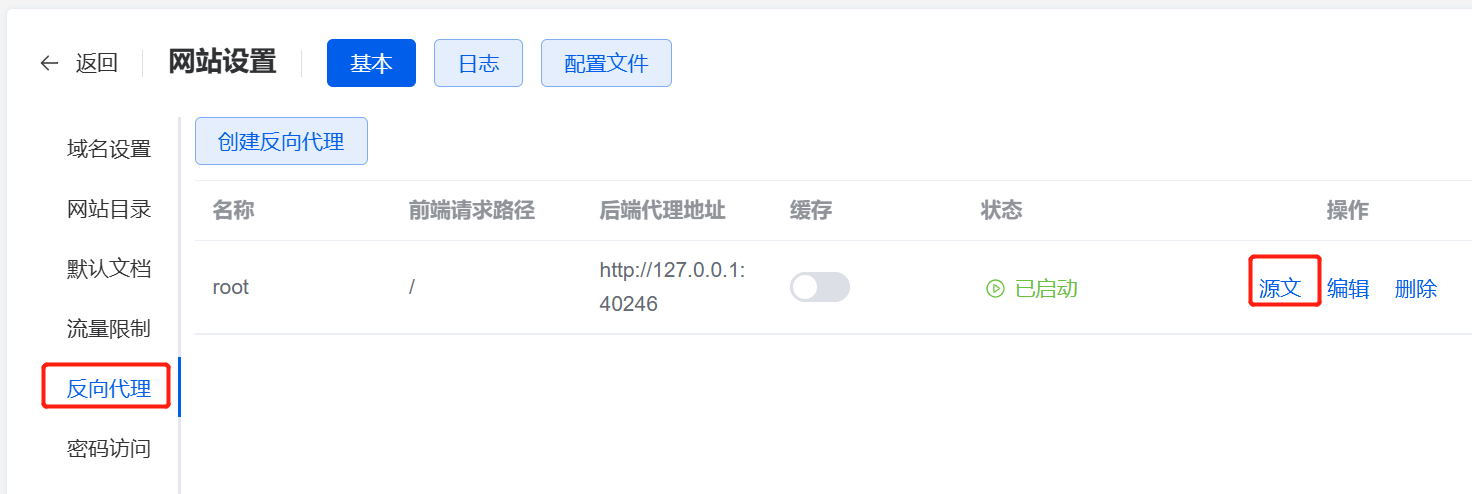
找到刚才创建的反向代理,点击配置-反向代理-源文


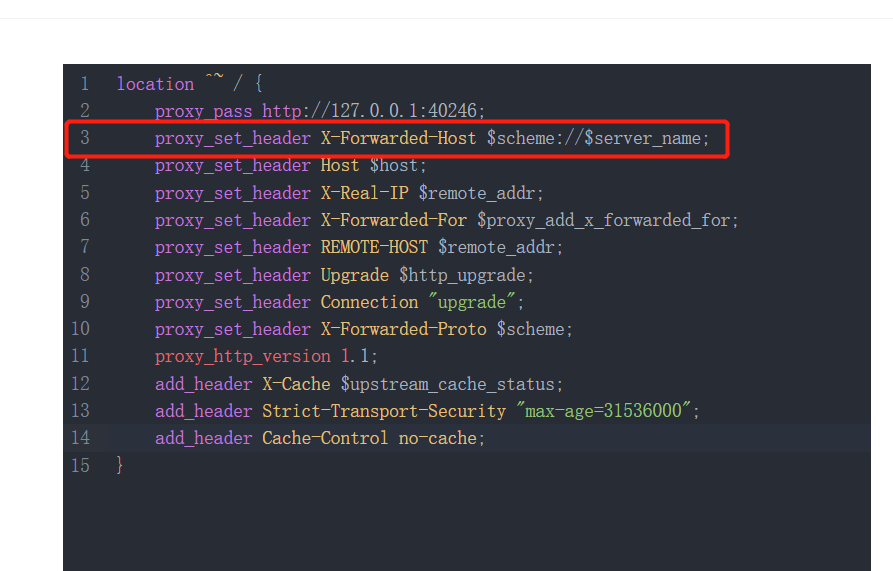
增加以下内容
这条不配置会出现歌词无法显示的问题。
proxy_set_header X-Forwarded-Host $scheme://$server_name;
2.2 使用NGINX配置
具体如何配置看以前博客的内容
http协议配置流量转发:
server {
listen 8099;
server_name localhost;
location /meting/ {
proxy_pass http://localhost:3000/;
proxy_set_header X-Forwarded-Host $scheme://$host:$server_port/meting;
}
}https协议配置流量转发:
server {
listen 8099 ssl;
server_name localhost;
ssl_certificate ../server.crt; # pem文件的路径
ssl_certificate_key ../server.key; # key文件的路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location /meting/ {
proxy_pass http://localhost:3000/;
proxy_set_header X-Forwarded-Host $scheme://$host:$server_port/meting;
}
}三、前端调用,接入网站
引用JS以下JS
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<script>
var meting_api='http://你的域名/api?server=音乐源&type=:type&id=歌单ID&auth=:auth&r=:r';
</script>如果API部署在国外,使用腾讯的QQ音乐会出现无法播放的情况。需要替换以下JS引用
Meting,二选一:
https://cdn.jsdelivr.net/npm/@xizeyoupan/meting@latest/dist/Meting.min.js
https://unpkg.com/@xizeyoupan/meting@latest/dist/Meting.min.js
APlayer:
https://unpkg.com/aplayer/dist/APlayer.min.js四、参数说明
歌单的服务商:
例如:netease(网易云音乐),tencent(腾讯),kugou(酷狗),xiami(小米音乐),baidu(百度音乐)
地区限制
部署在国外
部署在国内
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文内容可能来自互联网,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 404N
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果