访客体验优化-预加载
引言
今天看到了一个项目
https://github.com/instantpage/instant.page
项目的介绍这样写到:
PC端
在用户单击链接之前,他们会将鼠标悬停在该链接上。当用户悬停 65 毫秒时,他们有二分之一的机会点击该链接,因此 instant.page此时开始预加载,平均为页面预加载留下超过 300 毫秒的时间。
另一种选择是在用户开始按下鼠标时加载页面而不进行预加载。这使得未使用的请求为零,同时仍然将页面加载平均提高了 80 毫秒。
您还可以在悬停时或链接可见时进行预加载,并在用户开始按下鼠标时触发点击,从而使您的页面成为世界上最快的页面。
移动端
用户在释放之前开始触摸显示屏,平均留出90 毫秒的时间来预加载页面。
上干货
汉译过来大概意思就是,当鼠标即将悬停到a标签的之前,对该链接进行预加载,提高访问速度
因为之前有同学反馈我的博客点击文章加载有些慢,于是乎说干就干,项目很简单,如需上手,直接在body标签之前加入一行js代码即可,直接放全局body也可以。
代码如下:
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>

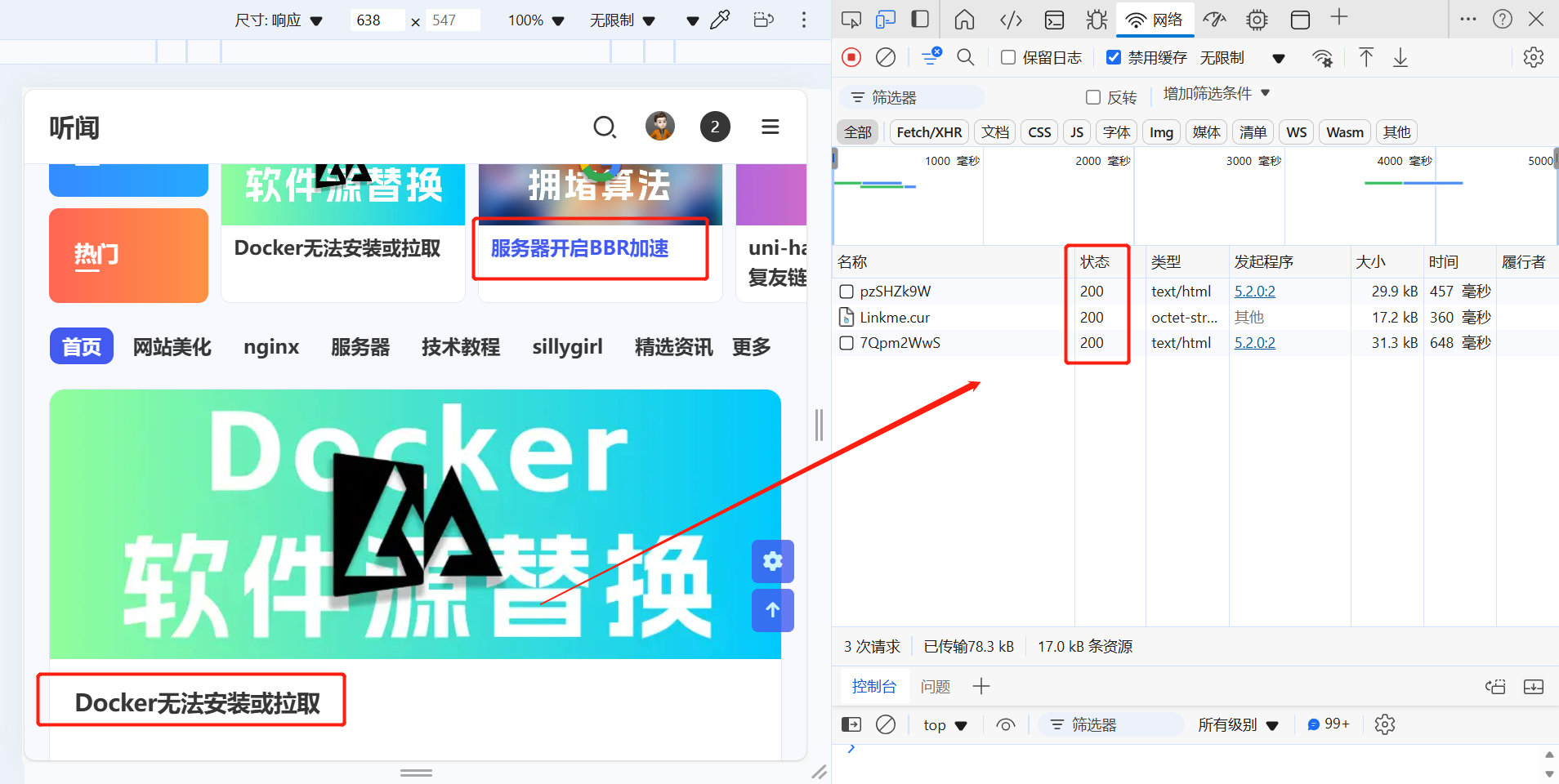
如上截图所示,当鼠标即将点击到文章链接,instant.page会对文章链接执行预加载,从而提高页面渲染速度,目前测试适用所有前端~
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文内容可能来自互联网,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 404N
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果